Всем привет! Меня зовут Денис Лисогорский, мне 42 года и я веб-разработчик.
Добавляйтесь в группу блога в ВКонтакте: https://vk.com/webdevelopmentblog
Добавляйтесь в группу блога в Facebook: https://www.facebook.com/groups/webdevelopmentblog/
Созданием, модернизацией и ускорением сайтов занимаюсь с 2012 года. Начиналось всё с увлечения, а в дальнейшем переросло в профессию и способ заработка. Компетенции: ООП, PHP, JavaScript, Html5, Css3, SVG, Twig, SQLite 3, XML, RegExp, bash, CLI, Linux, node.js, Git, jQuery, SCSS, less.
Создаю сайты на CMS: 1С-Битрикс, Wordpress, October CMS, Prestashop, Modx. Любимый вариант разработки сайтов - на чистом коде, в следующей связке: Html + Css + PHP + MySQL + JavaScript + SCSS + Git
После того, как вёрстка готова - привязываю к сайту CMS. Для блогов, небольших сайтов (до 20-ти страниц), использую собственную CMS. Она очень проста для правок любым пользователем, в отличие от любой другой системы управления, которую нужно сперва изучить. Моя система не требует изучения. Как только Вы включите режим правки - Вы можете править блоки, текст, картинки, прямо на сайте, без какой-либо системы управления. Да, да, это не опечатка. Прямо на сайте Вы редактируете любой контент, потом нажимаете кнопку сохранения. Проще не придумаешь!
Видео о моей системе управления (mini-CMS): https://youtu.be/_M9Z4viZlD4
Ниже приведу несколько сайтов, которые я разрабатывал. Здесь очень короткий список. Это просто некоторые сайты, которые мне нравятся.
Краткое портфолио

Сайт по продаже котлов длительного горения
Сайт на October CMS. Писал полностью с нуля. Расширял функционал CMS, добавлял свои методы и эффекты для страниц сайта. Оптимизировал под все мобильные устройства, минимизировал коды стандартных библиотек, добавлял эффекты и многое другое.
Год: 2020Технологии / фреймворки / библиотеки: Twig, html5, css3, JavaScript, Php, mySQL, Git, jQuery, October CMS, less, SVG

Сайт музыкального исполнителя
Сайт на October CMS. Писал полностью с нуля. Расширял функционал CMS, добавлял свои методы и эффекты для страниц сайта. Оптимизировал под все мобильные устройства, делал интересные SVG-анимированные иконки и многое другое.
Год: 2019Технологии / фреймворки / библиотеки: Twig, html5, css3, JavaScript, Php, mySQL, Git, jQuery, October CMS, less, SVG

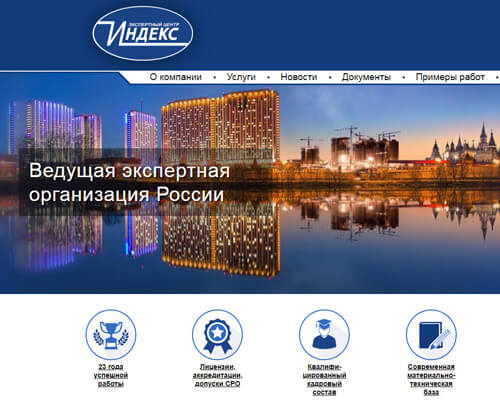
Сайт компании "Индeкc"
Сайт на 1С-Битрикс. Достался мне в работу с типовым шаблоном, весом любой страницы от 3,5 Мб, с жуткой скоростью работы, некрасивым дизайном, кучей ошибок, недоработанными модулями, отсутствием мобильной версии. Полностью переделал данный сайт, переписал с нуля компонент вывода меню, компонент новостей, оптимизировал скорость загрузки до нескольких сотен миллисекунд, внедрил полностью новый дизайн, оптимизировал под мобильные устройства, сделал SVG-анимированные иконки, интерактивную страницу с услугами и многое другое.
Год: 2018Технологии / фреймворки / библиотеки: html5, css3, JavaScript, Php, mySQL, Git, jQuery, node.js, scss, SVG

Сайт компании "Индeкc-Пpoeкт"
Landing page компании. Сайт сделан на чистом коде. По окончанию вёрстки к сайту была привязана моя личная CMS. При наличии доступа, на сайте можно в режиме реального времени править текст, добавлять / удалять блоки, добавлять / удалять преимущества внутри блоков, менять картинки и иконки. Режим правки помнит пользователя в течении 2-х недель, без необходимости повторной авторизации.
Год: 2018Технологии / фреймворки / библиотеки: html5, css3, JavaScript, Php, mySQL, Git, jQuery

Сайт компании "NоrdGоld"
Сайт золотодобывающей компании NordGold. Чистый код. На проекте используется фреймворк fullpage.js и amCharts. В дальнейшем на сайт была интегрирована система управления Wordpress. Сайт был использован для PR-акции данной организации по поиску новых сотрудников.
Год: 2017Технологии / фреймворки / библиотеки: html5, css3, JavaScript, fullpage.js, amCharts, Git, jQuery

Сайт компании "Энтepoзoo"
Данный сайт делался для PR-акции в государственном секторе по заказу компании "Энтepoзoo" - производителя всем известного препарата "Энтepocгeль". Задача сайта - привлечь государственные компании на лечение животных с помощью данного препарата. В дальнейшем на сайт была интегрирована система управления контентом Wordpress.
Год: 2017Технологии / фреймворки / библиотеки: html5, css3, JavaScript, Php, mySQL, Git, jQuery, less

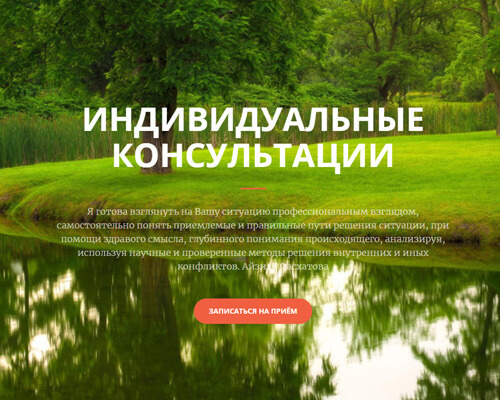
Сайт частного психолога
Одностраничный сайт психолога из Татарстана. Минимум информации, CMS не требовалась. Сайт был нужен только в качестве "визитной карточки" в сети Интернет. Эффект плавной прокрутки блоков, адаптивная вёрстка.
Год: 2016Технологии / фреймворки / библиотеки: html5, css3, jQuery, bootstrap

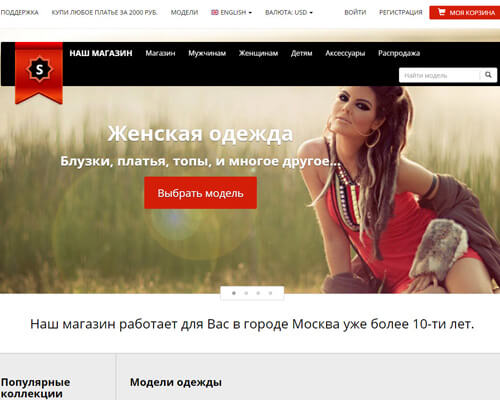
Пример вёрстки главной страницы интернет-магазина
Тестовое задание для одного иностранного проекта. Была необходима исключительно вёрстка одной главной страницы. Пример вёрстки Вы можете посмотреть, кликнув на название проекта. Современный дизайн, лёгкие, ненавязчивые эффекты.
Год: 2016Технологии / фреймворки / библиотеки: html5, css3, bootstrap

Пример вёрстки главной страницы медицинской компании
Тестовое задание для одной медицинской организации. Пример вёрстки главной страницы можно посмотреть, кликнув на заголовок. Всё сделано строго согласно дизайн-макету.
Год: 2016Технологии / фреймворки / библиотеки: html5, css3, bootstrap

Пример вёрстки внутренней страницы интранет системы Сбербанка России
Тестовое задание по вёрстке страницы внутренней сети Интранет для подрядчика, выполняющего работы для Сбербанка России. Внешний вид страницы строго согласно дизайн-макету.
Год: 2016Технологии / фреймворки / библиотеки: html5, css3, bootstrap
Думаю, для примеров вполне достаточно. Это примерно 10% из всех сайтов, которые я когда-либо делал.